Currency converter using Python and Tkinter
Currency converter python Tkinter mini project
Dollar to Indian rupees converter using python

Tkinter is a GUI library for Python, which helps us to create Desktop application and amazing Graphical user interface.
Without wasting your time let's start coding...
First start with the basic bare-bones code.
from tkinter import *
from tkinter import ttk
root = Tk()
root.title("Currency Converter - Yourname")
root.configure(background="#2b7a68") #setting background
# Everything you write should inside this mainloop
root.mainloop()
After writing the basic structure now moving forward to create three frames for Heading, Body and output .
Write below code after
root.configure()line
# Heading frame to set the heading in root/main window
heading_frame = Frame(root, borderwidth=1, relief=SUNKEN, padx=10, pady=10, bg="powder blue")
heading_frame.grid(ipadx=50, pady=10, padx=10, row=0, column=0)
# In this frame the body of the content will display
content_frame = Frame(root, borderwidth=1, relief=SUNKEN, padx=10, pady=10, bg="powder blue")
content_frame.grid(row=1, column=0, pady=20)
#Here, your output will pop-up, when you clicked the calculate button
output_frame = Frame(root, borderwidth=1, relief=SUNKEN, padx=10, pady=10, bg="powder blue")
output_frame.grid(row=3, column=0, pady=20)
So far so good,now we need to create heading for our project. write the following code after above code.
#Heading text and it's styling
heading_label = Label(heading_frame, text="Dollar to Rupees", font=("courier", "20", "bold"), bg="powder blue", fg="#2b7a68")
heading_label.grid(row=0, column=0, padx=(100, 0))
Now, let's create the main body of the project. One Label and Entry field to enter the value of dollar.
#Label and Entry field where we put out dollar's value for calculation
text_label = Label(content_frame, text="Dollor: ", bg="powder blue", fg="#021c13", font="courier 14 bold")
text_label.grid(row=0, column=0)
box_entry = Entry(content_frame, bg="powder blue", fg="#021c13", font="courier 14")
box_entry.grid(row=0, column=1)
Create a button to to show the result/output.
#Calculate button who triggers the calculation function i.e output
btn = Button(content_frame, text="Calculate", command=output, bg="powder blue", fg="orange", font="courier 14 bold")
btn.grid(row=1, column=0, columnspan=2, pady=20)
Note: till now we are not create any function to calculate the result and display the output. Now it's time to do that.
Write the below code after root.configure(background="#2b7a68") and before Frames.
#Function to perform some operation when the user clicked that calculate button
def output():
one_dollar = 73.25
user_dollar = int(box_entry.get())
result = one_dollar * user_dollar
lbl = Label(output_frame, text= f" {user_dollar} dollar is equals to {result} dollars.", bg="powder blue",
fg="#021c13", font="Decorative 14")
lbl.pack()
box_entry.delete(0, END)
Above function is doing nothing but it calculate the value of Indian rupees compare to US dollar. You can replace with your country currency value.
Congratulation. We successfully created the tkinter project.
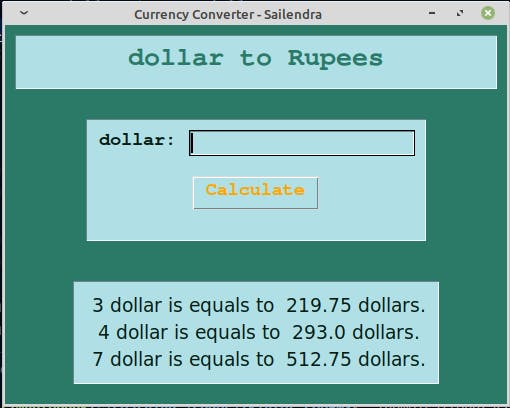
Your final project looks like:
from tkinter import *
from tkinter import ttk
root = Tk()
root.title("Currency Convertor - Sailendra")
root.configure(background="#2b7a68")
def output():
one_dollor = 73.25
user_dollor = int(box_entry.get())
result = one_dollor * user_dollor
lbl = Label(output_frame, text= f" {user_dollor} dollor is equals to {result} dollors.", bg="powder blue",
fg="#021c13", font="Decorative 14")
lbl.pack()
box_entry.delete(0, END)
#---------------------------------Frames---------------------------------
heading_frame = Frame(root, borderwidth=1, relief=SUNKEN, padx=10, pady=10, bg="powder blue")
heading_frame.grid(ipadx=50, pady=10, padx=10, row=0, column=0)
content_frame = Frame(root, borderwidth=1, relief=SUNKEN, padx=10, pady=10, bg="powder blue")
content_frame.grid(row=1, column=0, pady=20)
output_frame = Frame(root, borderwidth=1, relief=SUNKEN, padx=10, pady=10, bg="powder blue")
output_frame.grid(row=3, column=0, pady=20)
#---------------------------------heading----------------------------------
heading_label = Label(heading_frame, text="Dollor to Rupees", font=("courier", "20", "bold"), bg="powder blue", fg="#2b7a68")
heading_label.grid(row=0, column=0, padx=(100, 0))
#----------------------------------content----------------------------------
text_label = Label(content_frame, text="Dollor: ", bg="powder blue", fg="#021c13", font="courier 14 bold")
text_label.grid(row=0, column=0)
box_entry = Entry(content_frame, bg="powder blue", fg="#021c13", font="courier 14")
box_entry.grid(row=0, column=1)
btn = Button(content_frame, text="Calculate", command=output, bg="powder blue", fg="orange", font="courier 14 bold")
btn.grid(row=1, column=0, columnspan=2, pady=20)
root.mainloop()
If you face any difficulty or didn't understand anything, feel free to reach out to at Twitter .
Any suggestion would be appreciated.
Thank you.


